Forum
=> Daha kayıt olmadın mı?Bedava-sitem yönetimini
boykot ediyoruz!
boykot ediyoruz!
Layer Kaldırmak seçeneğini tamamen kaldırarak 4 milyon üyesini zor durumda bırakan ve pek çok üyesinin sitelerini kapatmalarına sebep olan bedava-sitem yönetiminin kararını sitelerimizden boykot ediyoruz!
Eğer sen de tr.gg site sahibiysen forumda tepkini göster veya sen de sitenden boykot mesajı ver.
Reklamlarını kaldırtmak için, hosting ve domain almaya yetecek kadar para isteyen bir platform düşünün. Şikayetleri dinlemek yerine "Beğenmiyorsanız gidin!" diyen bir platform. Bir platform düşünün, kendini geliştirmek yerine her gün daha kullanışsız hale getirsin. Bedava-sitem'e hoşgeldiniz.
Forum - Kod dersleri
| Burdasın: Forum => Web tasarımı ve hazır kodlar => Kod dersleri |
|
| cyber37 (şimdiye kadar 207 posta) |
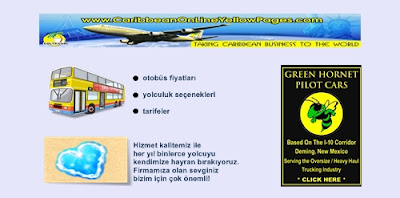
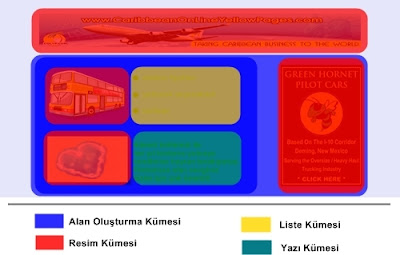
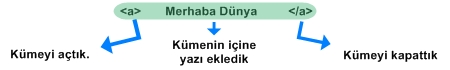
HTML ve CSS Öğrenmeyi Sizin İçin Kolaylaştırdık... Sıkılmadan, hızlıca öğrenebileceğiniz ücretsiz dersler oluşturduk. Harcadığınız zamana değsin diye... Derse başlayalım HTML-Ders1: HTML Nasıl Kullanılır? HTML kolay bir dildir. Bizim kullandığımız teknik ile öğrenmek daha da kolay olacak. Ancak her şeyden önce, sabredip bu bir sayfalık yazıyı okumalısınız. Yoksa ne bu sitede, ne de başka bir sitede pek bir şey anlayamayacaksınız. İlk dersimizde klişeleşmiş konulara (HTML in açılımı, kimlerin bulduğu vs) değinmemize gerek yok. Bu sitede bulacağınız dersler internetteki sıkıcı derslere benzemeyecek. Burada, basit ve herkesin anlayabileceği şekilde dersler bulacaksınız.Haydi soru cevap şeklinde hazırladığımız ilk dersimize başlayalım: HTML NEDİR Html bir uzantıdır. tıpkı mp3'ün bir şarkı uzantısı olması gibi, Html de bir yazı dosyası uzantısıdır. Bu yazı dosyalarını açmak için de Microsoft Word gibi, bilgisayarınızın metin editörlerini kullanabilirsiniz. Html uzantılı dosyalar, başka bir bilgisayardan, internet yoluyla ulaşılabilir. Microsoft Word gibi programlar interneti kullanamadığı için, Tarayıcı dediğimiz programlar oluşturulmuştur. Tarayıcılar, hem internete bağlanabilen, hem de html dosyalarını gösterebilen programlardır. En çok bilinen tarayıcılar ise şunlardır: İnternet Explorer Mozilla Firefox Chrome Çoğu internet sayfası aslında bir html dosyasıdır. Siz dosyanın adresini yazarsınız, tarayıcınız o dosyayı internetten bulup açar ve size gösterir. Gerçi Php, asp gibi farklı dosyalar da var, ama bu yazıyı html öğrenmeniz için hazırladık, html öğrenmenize yaramayacak şeylerden bahsetmiyoruz. 2 - AMA SİTELERİ AÇTIĞIMDA KODLARAR GÖRÜNMÜYOR Doğru. Tarayıcılar html dosyalarını yorumlayarak gösterir. Yani html kodlarıyla hazırlanmış dosyayı alır,inceler ve nasıl görünmesi gerektiğine karar verip size gösterir. 3-HTML Kodlarını Nasıl Görebilirim? Bir html dosyasının yorumlanmamış haline o dosyanın Kaynağı denir. HTML sayfalarının(dosyalarının) kaynakları, html kodlarından oluşur ve tarayıcınızdaki bir sayfada bir yere sağ tıklayıp Kaynağı Göster yazısına tıklamanız gerekir. 4-Nasıl HTML Dosyası Oluşturabilirim? Yeni bir metin belgesi oluşturup açın. Dosya -> Farklı kaydet seçeneğine tıklayın ve dosya adının sonundaki .txt yerine .html yazın. 5-HTML kodları denemenin kolay yolu yok mu? Evet. Derslerimiz boyunca html kodlarını denemeniz için şu editörü kullanmanız en mantıklısı olur: http://kodonizle.blogspot.com Açılan sayfada ilk kısma kodlarınızı yapıştırdığınızda ve ÖNİZLE butonuna tıkladığınızda, sağ taraftaki kısımda kodlarınızın önizlemesi görünecektir. Şimdi Bir Örnek Yapalım: deneme Bu kodu kopyalayıp, yukarıda verdiğimiz adresteki editörde deneyin. Bu kod gözünüzü korkutmasın, içinde css kodu da var. Bu örneği vermekle asıl amacımız, Kod Önizleme Editörünü denemeyi öğrenmeniz. İlk derste tüm bunları okuyarak zaten yeterince sıkıldınız. Ama merak etmeyin, sonraki dersler bu kadar somut olmayacak ve çok daha eğlenceli geçecek. İyi çalışmalar HTML-Ders2: HTML Etiketlerine giriş HTML her şeyden önce bir dildir. HTML'i bir ayda öğrenilebilecek kadar kolay yapan şey ise mantığının çok basit olmasıdır. Yabancı dillerde yüzlerce gramer kalıbı vardır. Html'de ise uymanız gereken tek bir kalıp vardır. Kolay bir dil olmasına rağmen, internette göreceğiniz diğer html dersleri genelde ya karmaşık ya da sıkıcıdır. Biz ise size çok daha basit ve eğlenceli bir şekilde anlatmayı hedefliyoruz: HTML sayfalar, aslında kümelerden (alanlardan) oluşur. Farklı özellikleri olan farklı kümeler vardır. Bunu anlamak için bir web sayfasını ele alalım:  Böyle bir sayfaya ilk baktığınızda farkedemeseniz de, 8 adet küme kullanılmıştır. Bunlardan 4ü resim kümesidir. Bunu görmek çok da zor değil çünkü zaten sayfada 4 adet resim var. Biri liste kümesi, diğeri ise yazı kümesidir. Geriye kalan iki küme ise alan oluşturma kümeleridir ve tek özellikleri, diğer kümelerin duracakları yerleri oluşturmaktır:  Bir yazı kümesi nasıl oluşturulur? Şöyle: Kod: Önizlemesi: Merhaba Merhaba Aslında bu basit bir Yazı Kümesidir. Peki bu kümeyi nasıl oluşturduk: Yazı kümesinin sembolü a dır. Bu bilgiyi unutmamak zorundasınız. Küme oluşturmak için 3 adımı izleriz: Kümeyi açarız. İçine yerleştireceklerimizi yerleştiririz. Kümeyi kapatırız. Yukarıda örnek gösterdiğimiz kodu tekrar incelersek:Şöyle: Kod: Önizlemesi: Merhaba Merhaba Aslında bu basit bir Yazı Kümesidir. Peki bu kümeyi nasıl oluşturduk: Yazı kümesinin sembolü a dır. Bu bilgiyi unutmamak zorundasınız. Küme oluşturmak için 3 adımı izleriz: Kümeyi açarız. İçine yerleştireceklerimizi yerleştiririz. Kümeyi kapatırız. Yukarıda örnek gösterdiğimiz kodu tekrar incelersek:  Peki diğer kümeleri nasıl oluşturuyoruz? Aslında bu gayet basit. Yazı kümesinin sembolü a dır ve içine yazı konulur. Eğer kümemizin sembolü a değil de fieldset olsaydı şöyle açıp kapayacaktık: Peki içine ne koyacaktık? Aslında bu kümeden kümeye değişir. Yazı kümesi, yazı oluşturmaya yaradığı için, içine yazı konulur. Fieldset kümesi ise, çerçeveli bir alan oluşturur ve içine başka kümeler konulur: Kod: Önizlemesi: Merhaba Merhaba Gördüğünüz gibi bir fieldset kümesi açıp içine a kümesi yerleştirdik. bu şekilde çerçeveli bir alan yaratıp içine yazı yerleştirmiş olduk. Örneğin center kümesini ele alalım. center kümesinin özelliği, içindeki tüm kümeleri yatay olarak ortalamasıdır: Kod: Önizlemesi: Merhaba Merhaba Bu örnekte görebileceğiniz gibi, bir önceki örnekte sol tarafa dayalı olan yazı kümesi, şimdi ortalanmış şekilde duruyor. Yukarıdaki örnekleri KOD DENEME EDİTÖRÜ ile deneyin. Ayrıca denemeniz için bazı küme sembolleri: a button fieldset b li textarea marquee İleriki derslerimizde basit bir anlatımla resim kümesi dahil pek çok kümeyi inceleyeceğiz. Son olarak, küme sembollerine kısaca etiket denilir. Her bir küme ise bir elementtir. a elementi, textarea elementi, fieldset elementi gibi... İyi çalışmalar. diğer dersleri  'nda bulabilirsiniz iyi çalışmalar. 'nda bulabilirsiniz iyi çalışmalar. |
Bütün konular: 142
Bütün postalar: 606
Bütün kullanıcılar: 36
Şu anda Online olan (kayıtlı) kullanıcılar: Hiçkimse